Hi, I'm Julie!
I’m a Product Designer based in Portland, Oregon, with a background in Computer Science from
Wellesley College. I strive to create positive, intuitive, and delightful
experiences for users. I’m particularly passionate about designing consumer-facing products
that people engage with daily or casually.
My journey into design began the summer of my sophomore year when I took a Human-Computer
Interaction class. I entered the class as a computer science major and left with a deep
passion for design, filled with big ideas, visions, and aspirations.
↓

In my free time, you can find me:
My brain
How I go about bridging design and code


Figma, Goodnotes
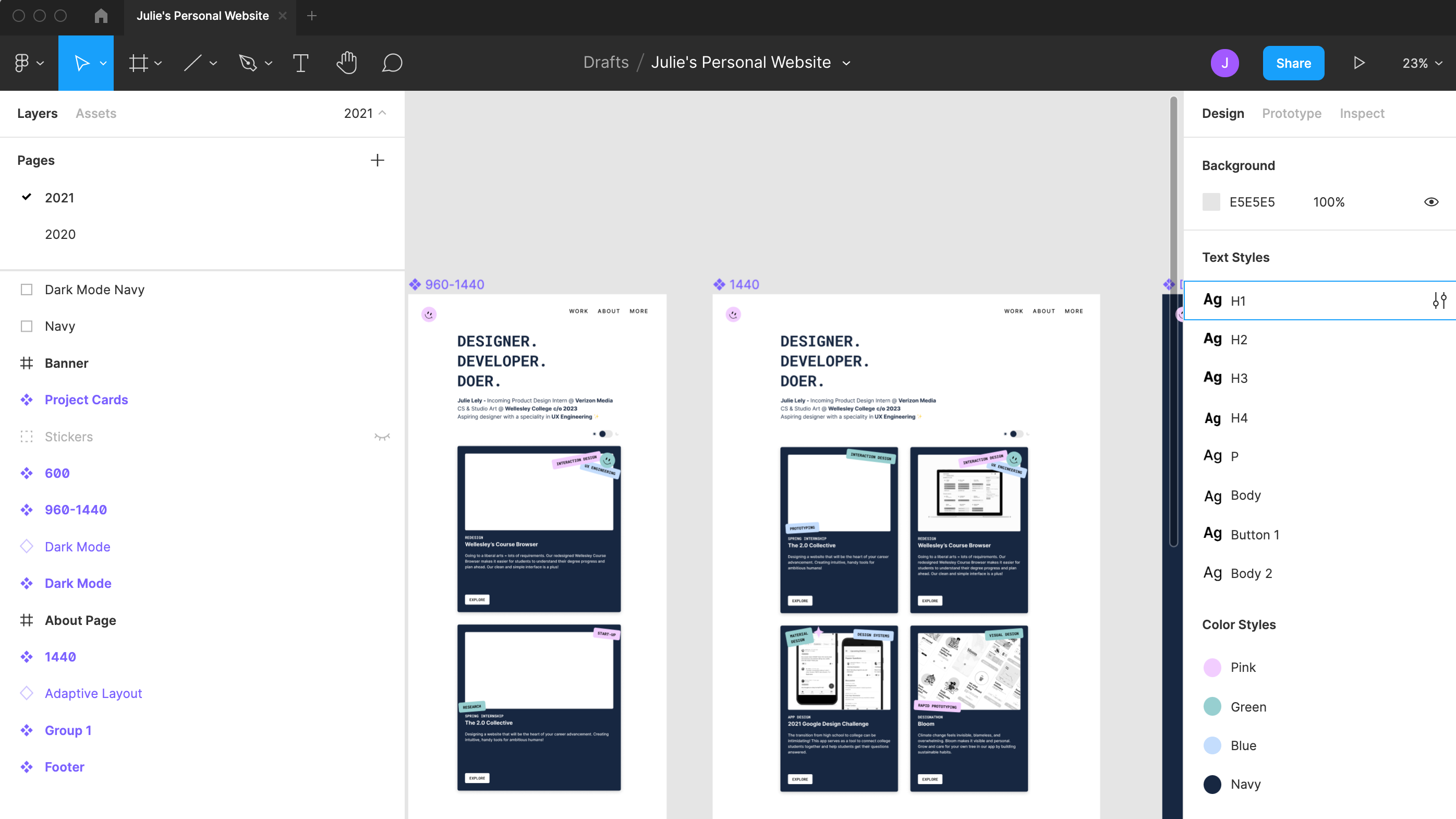
1. Ideate & Design
I start with sketches and then move to Figma to bring my vision to life. I'll iterate on designs until I feel like I have a solid MVP for development.


Figma
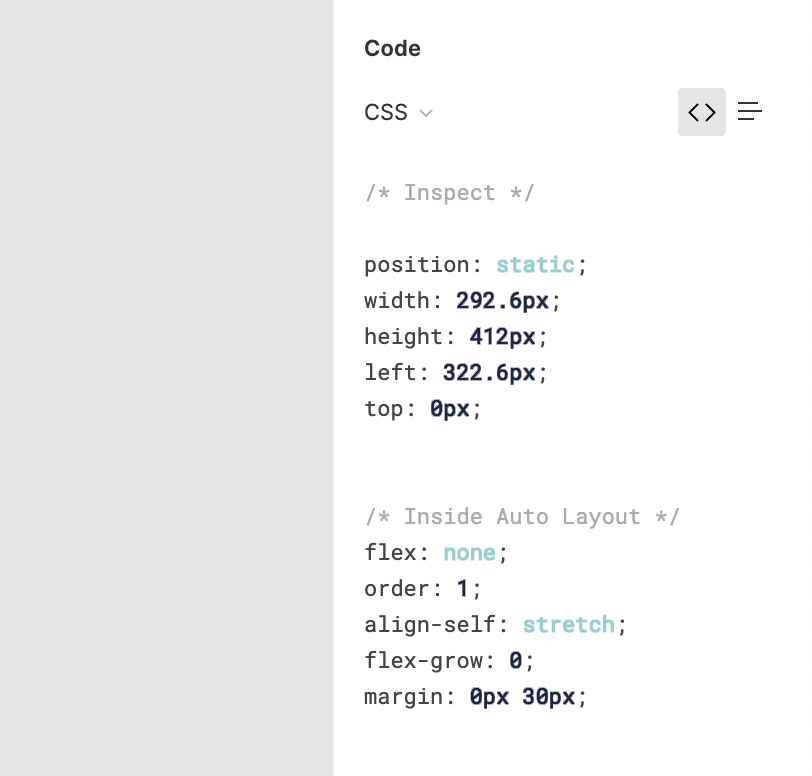
2. Inspect
After designing, I use the Figma dev tool to extract key attributes like color, size, shadow, etc.



visual studio code, atom
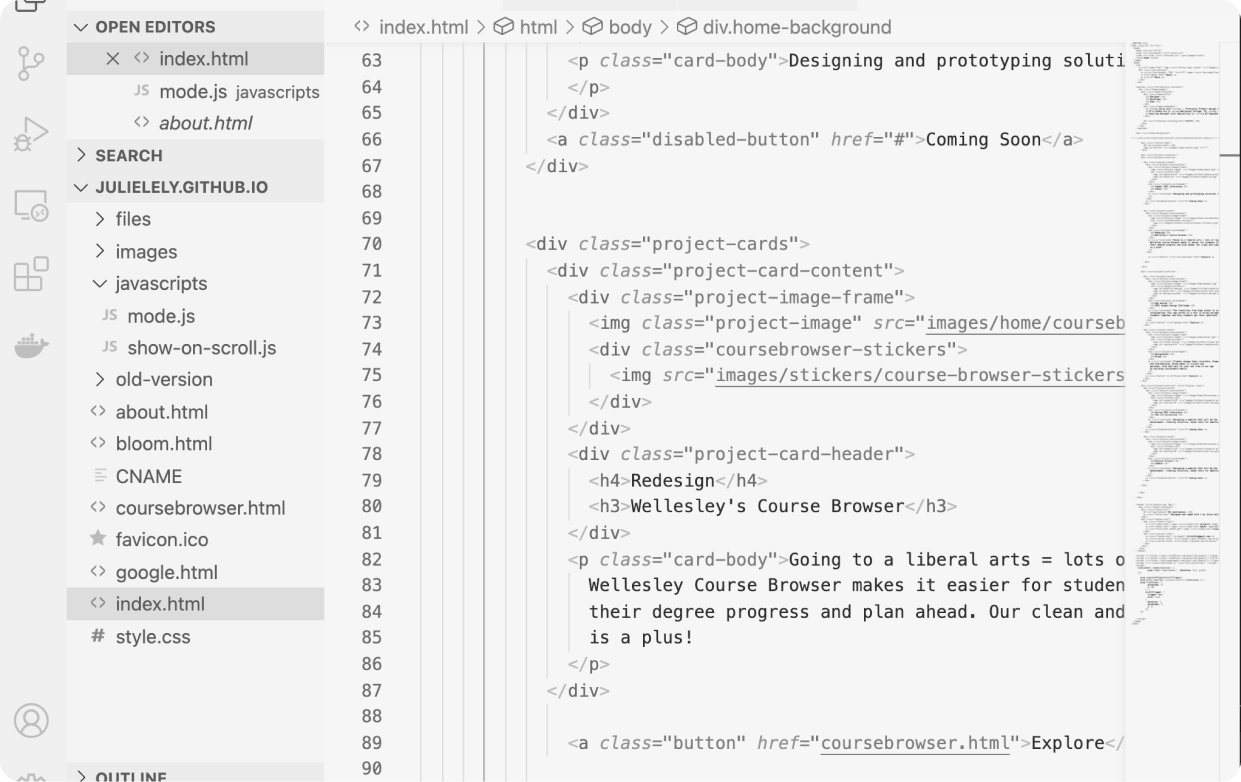
3. Code/Iterate Away
While Figma’s inspect tool is great, it isn’t perfect. I visualize the layout of my design, translate everything into code, and add some motion-design-magic ✨